Akhirnya template Shinpuru Strap versi 1.3, keluar!. Beberapa fitur baru pun sudah ditambahkan dan juga beberapa kesalahan yang terjadi didalam template sudah diperbaiki.
 |
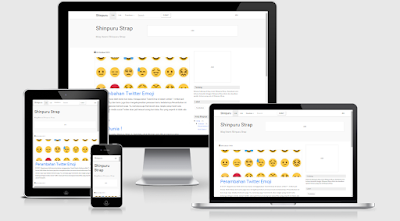
| Tampilan yang responsif. |
Pada versi terbaru ini ada banyak perubahan yang saya lakukan salah satunya adalah memasang emoji Twitter seperti yang sudah saya jelaskan sebelumnya dan ada beberapa perubahan lagi yang nanti saya jelaskan dibawah.
 |
| Kabar Gembira! |
Sebenarnya masih ada fitur-fitur lainnya yang ingin saya tambahkan pada versi 1.3 ini, tapi saya ingin mempertimbangkan untuk menambahkannya di untuk versi berbayarnya saja atau versi premium. Tapi jika tidak memungkinkan untuk hal itu, dengan terpaksa saya akan merilis fitur-fitur itu nanti di versi berikutnya saja.
| Fitur | Status |
|---|---|
| Support HTTPS | Ya |
| Menggunakan versi terbaru Bootstraps ( 3.3.5 ) | Ya |
| Menggunakan versi terbaru Font Awesome ( 4.4.0 ) | Ya |
| Penambahan Twitter Emoji | Ya |
| Wordpress-like Featured Image | Ya |
| Dynamic Heading agar lebih SEO Friendly | Ya |
| Error yang ada di breadcrumb | Diperbaiki |
| Desain tata letak yang berantakan | Diperbaiki |
| Breadcrumb | Ya |
| Multi Author Box | Ya |
| Style halaman depan dengan thumbnail yang lebih besar | Ya |
| Penambahan Schema markup | Ya |
| Penambahan Facebook OGP & Twitter Card | Ya |
| Error Page | Ya |
| Menghapus tautan credit | Tidak |
Ada beberapa perubahan yang cukup menarik seperti yang sudah saya sebutkan diatas tadi. Dan juga beberapa error yang ada didalam template yang sudah saya perbaiki semampu saya, mungkin nanti kamu akan menemukan beberapa error atau bugs lagi ketika memakai template ini, sebaiknya langsung saja beritahu lewat komentar dibawah.
Download
Setelan
Jika kamu ingin memakai template ini pada blog yang kamu punya, ada beberapa hal yang perlu diperhatikan sebelum meng-upload template ini pada blog kamu.Peringatan: Backup dulu template blog kamu yang sebelumnya, sebelum memakai template ini!
Meta Tag
Sebelumnya salin dan tempelkan dulu meta tag yang ada pada template kamu sebelumnya pada notepad atau software lainnya. Lalu ganti beberapa meta tag dibawah ini sesuai dengan data blog kamu:<!-- Meta Title Halaman Error/404 -->
<b:if cond='data:blog.pageType == "error_page"'>
<title>Halamannya Hilang!</title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"<mark>Silahkan baca artikel</mark> " + data:blog.pageName + " <mark>ini selengkapnya di</mark> " + data:blog.title + ""' property='og:description'/>
</b:if>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Silahkan kunjungi " + data:blog.pageTitle + "Untuk membaca postingan-postingan menarik."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/><b:else/>
<meta content='Logo Blog Kamu' property='og:image'/>
</b:if>
</b:if>
<meta expr:content='data:blog.title' name='twitter:site'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='Nama Pengguna Twitter Kamu' name='twitter:creator'/>
<meta content='ID halaman Facebook Kamu' property='fb:admins'/>
<meta content='ID Akun Facebook Kamu' property='fb:profile_id'/>
<link expr:href='data:blog.url' rel='shortcut icon' type='image/x-icon'/>
<link href='//draft.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link href='Alamat halaman Google+ kamu' rel='publisher'/>
<link href='Alamat Google+ Kamu' rel='author'/>
<meta content='Kode Verifikasi Google' name='google-site-verification'/>
<meta content='Kode Verifikasi Bing' name='msvalidate.01'/>
<meta content='Kode Verifikasi Alexa' name='alexaVerifyID'/>
<meta content='Kode Verifikasi Pinterest' name='p:domain_verify'/>
Navigasi
Dan jangan lupa juga untuk mengganti tanda# pada kode navigasi kamu: <ul class='nav navbar-nav'>
<li class='active'><a href='#'>Link <span class='sr-only'>(current)</span></a></li>
<li><a href='#'>Link</a></li>
<li class='dropdown'>
<a aria-expanded='false' aria-haspopup='true' class='dropdown-toggle' data-toggle='dropdown' href='#' role='button'>Dropdown <span class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Action</a></li>
<li><a href='#'>Another action</a></li>
<li><a href='#'>Something else here</a></li>
<li class='divider' role='separator'/>
<li><a href='#'>Separated link</a></li>
<li class='divider' role='separator'/>
<li><a href='#'>One more separated link</a></li>
</ul>
</li>
</ul>
<ul class='nav navbar-nav navbar-right'>
<li><a href='#'>Link</a></li>
</ul>Featured Image
Biasa fitur yang seperti ini hanya ada di platform selain blogger, seperti Wordpress. Nah, disini saya sudah menambahkan ke dalam blogger. Dan cara membuat gambar kamu agar muncul diatas judul artikel kamu seperti yang ada pada artikel ini cukup mudah, ikti saja cara dibawah ini:- Upload gambar yang kamu inginkan dulu,
- Kemudian menuju ke mode HTML,
- Lihat HTML gambar yang kamu upload tadi:
- Kemudian ganti menjadi seperti ini:
- Kemudian publikasi dan lihat hasilnya.
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEbhfnYdhrUgTmhSg7i0_D4omMPI1mZBYgSbCzJfwPfCoXrGOGvfZgixbXx5KX21AtsY6fC9LFpv1jJg9DUq9g4xyrMd8nSXKDC4CV09wAqqYSu8MWWmhDeC86xQYjyiKZYHypFO4602QV/s1600/2.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYrMBXZT5mCVFpNCjIbngYlxB_UolWslPBLYFX7a_wZ6z8VMN4SwZ0UhpJpkrM7F5-W9p46uMQk0k4bKKHjgbSvDJXT_aPauXR1kibqlbU-c47QTvTROpBTIM2XBNTDSLAHQXVCgQPCXAu/s400/Shinpuru-Strap-Realese.jpg" /></a>
</div><div class="separator" id="items-thumbnail" style="clear: both; text-align: center;">
<img alt="Shinpuru Strap Versi 1.3" height="216" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYrMBXZT5mCVFpNCjIbngYlxB_UolWslPBLYFX7a_wZ6z8VMN4SwZ0UhpJpkrM7F5-W9p46uMQk0k4bKKHjgbSvDJXT_aPauXR1kibqlbU-c47QTvTROpBTIM2XBNTDSLAHQXVCgQPCXAu/s400/Shinpuru-Strap-Realese.jpg" style="margin-left: auto; margin-right: auto;" title="Shinpuru Strap Versi 1.3" width="400" />
</div>Itulah beberapa hal yang harus kamu ketahui setelah/sebelum memakai template ini.
Dan jangan lupa jika ada permasalahan diharap beritahu saya secepanya agar bisa saya perbaiki sebisa mungkin. Semoga kalian suka dengan template ini, dan jangan lupa untuk "Tidak!" menghapus tautan credit yang ada dibagian
footer template ini.